Inspired by Mark Otto's post Github's CSS I thought I would quickly jot down how Lonely Planet's CSS is structured. I thought it was interesting to read some of the parallels and it's good to share how we work.
Quick Facts
- We write in Sass (Indented syntax).
- We have more than 150 source files.
- The compiled CSS is split into two stylesheets to allow for stronger caching across apps.
- The average weight of CSS per page is around 35kb (gzipped).
- Rems and pixels are the unit of choice, with scattered ems.
Preprocessor
When I joined Lonely Planet we were already using the indented Sass syntax and have stuck with it since. Having used it for so long, writing SCSS seems like a chore.
Whilst we use Rails, we compile our Sass without Sprockets and just use Sass's @import functionality to build up stylesheets.
Our use of Sass's features is pretty low, mostly limited to variables and a few mixins. We originally started out with an architecture favouring extending placeholders over classes in the dom though this gradually caused our codebase to become too complex and we reverted our course to a more OOCSS approach.
We use autoprefixer to handle vendor prefixes and I encourage everyone to do the same. We don't use Compass or any other plugins.
Architecture
- We use a version of BEM to distinguish between components and prevent style collisions.
- We take a rough approach towards OOCSS. We started out with good intentions there but haven't stuck to it religiously.
- We don't use IDs in CSS. We very rarely style anything but classes.
- We use normalize.css.
- We avoid styling elements and scope all our typographic styles to classes. Typographic elements don't get margins by default as it leads to too much overriding (in our design).
Frameworks
We don't use any CSS frameworks. If we were to begin again I would be tempted to use something like Inuit.css although ultimately I like the fact that we have no dependencies and are in complete control of our CSS.
Linting
We don't lint our CSS. It's something that we should look into.
Bundles
Our CSS is distributed in two files:
- core.css
- application.css
Core is cached across the entirety of lonelyplanet.com whereas application.css is cached only within the specific application. Lonely Planet is served by more than 10 distinct applications so having this separation is crucial for us to render faster pages.
Core includes the base styles like fonts, grids and header/footer styles, and also includes some of our most commonly included component styles which we choose to cache across all the apps. These components and styles live in Rizzo which is accessible by all apps.
Application.css will include styles distinct to the specific application, as well as some Rizzo components which aren't used often enough to be included in core.css.
Performance
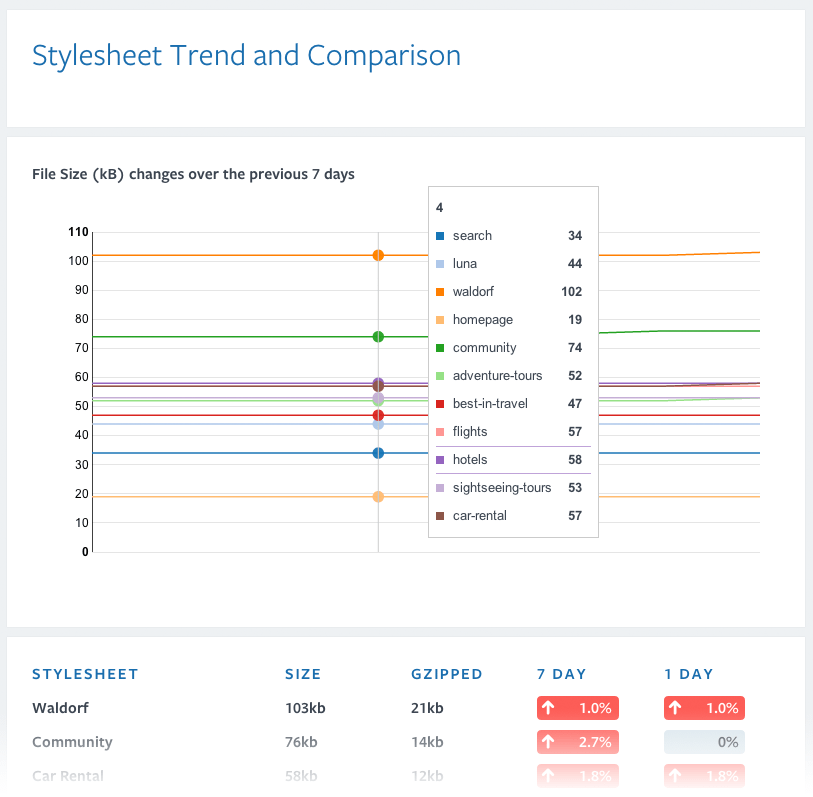
The above bundling is key to our CSS performance as is keeping the files small themselves. We have a performance monitoring section in Rizzo which trends file size changes. Currently it only trends for seven days as this is a new edition to Rizzo and we are still collecting data.

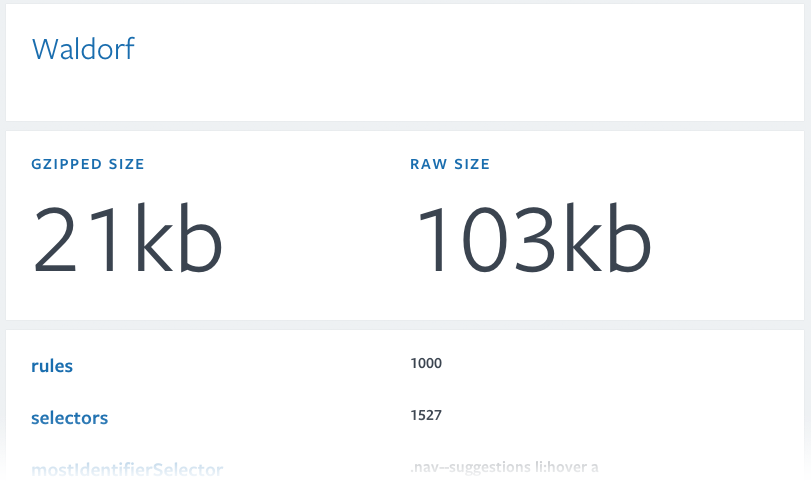
We collect this data every few hours using a few simple scripts which also allows us to run analysis on the stylesheets. We do this with Stylestats and again render the breakdown in Rizzo.

Documentation
I've written previously about our Maintainable Style Guide, Rizzo and it works very successfully.
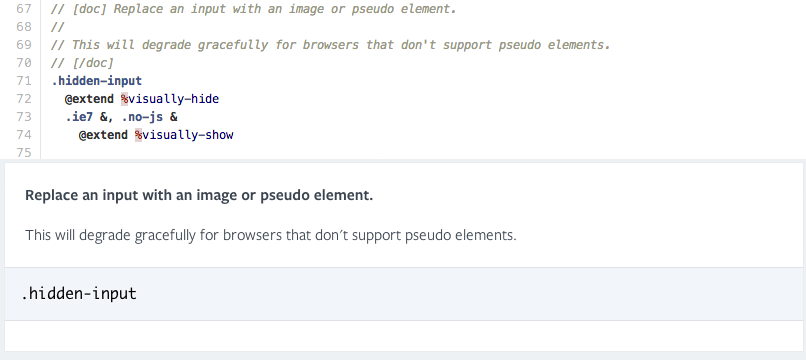
We also self document our Sass by wrapping it in [doc]..[/doc] tags, and then statically analysing it. For example, this utility_classes.sass file creates this documentation in Rizzo.

Refactoring
Similarly to github, we like to get rid of as much code as we can and we're not precious about keeping things around in case it might be needed. Refactoring is a part of our daily work though and we very rarely have specific refactoring tasks.
Other CSS Files
Our SVG icons and fonts are both loaded within CSS files, but these are deferred and not grouped with the rest of the styles.